|
Note: This page is for Personal Sites which were established
after June1, 1999.
Theses sites support Front Page Extentions and Long file names.
Note: Your start page (home page) must be
named: index.html .
TABLE OF CONTENTS
- Getting Started
- Overview
- How to learn HTML
- How to create your home page
- Using FTP
- How to Use WS_FTP Software
- Using Microsoft Front Page
- How to place your home page--Windows
- How to place your home page--Macintosh
- How to test your home page
Before getting into the details, please be aware of the following regarding this
service:
- We will tell you in this document where and how to upload your web pages, but we
will not be able to help you with the content. The creation of hypertext is NOT
SUPPORTED by ChicagoNet in any way. All web pages are written in a language called HTML,
which is very powerful, but is neither intuitive nor simple. Understand that we would like
to support this, but for us to help out with HTML creation would be equivalent to us
trying to support a complex programming language (like "C++") for all the users
trying to write custom programs.
Overview
- Use an Html editor to create your home page (web pages).
Your start page (home page) must be named: index.html .
- Use an image editing or drawing program to create images (graphics)
- Test your Home Page (s) offline, locally with a browser such as Netscape or Internet
Explorer.
- Upload you Home Page (s) and graphics via FTP to ChicagoNet's web servers using your
special password.
- If you are using Front Page Components on your page, you must use
Front Page Explorer to transfer pages to your site.
- Your Home Page is now live. You may view it with your preferred browser.
The first step in learning HTML is to get the beginner's guides. These are available on
the WWW itself. You might want to "bookmark" one or more of these links.
A Beginner's
Guide to HTML
An HTML Tutorial
Writing HTML
A Quick
Reference to HTML
The next step is to get yourself an HTML editor. These are available in Mac and Windows
versions. Again, the easiest way to get these editors or to learn where to find them is
using your web browser.
HTML
Editors for Windows
HTML
Editors for Macintosh
HTML Authoring Tools
These editors usually come with a decent amount of documentation about how to use them
for basic hypertext.
With an HTML guide and an editor in hand, you're probably ready to create a trial home
page. We recommend that you try creating a hypertext file called "index.html"
(just "index.htm" for Windows users). Your initial Web Page, (aka, Start Page,
Home Page) must be named : index.html.
Once you have index.html written and saved, run your favorite Web Browser and select
File | Open Local File and choose the filename that you created. This will allow you to
preview the page you have created before you place it on our web servers.
Using FTP
FTP (File Transfer Protocol)
Note: If you are using Front Page Extentions, Do
Not use ftp to upload web pages which contain Front Page Components. You must use the
Front Page Explorer. See below.
FTP is widely used across internet connections for transferring files. You can use FTP to
transfer you web pages that you have designed to your Web Site. Once the file has been
transferred from your computer to the Virtual Server, the file will be readable by anyone.
No delays! If you modify a file, just simply transfer the file to the Virtual Server and
it will replace the old version of that file. You may also use FTP to rename, delete, or
create files and directories on the server.
TIPS on using FTP
IMPORTANT
Note: Your start page (home page) must be named:
index.html .
You do not need to set an initial directory for your connection, however, when you
connect, the FTP server will place you in the "/" directory.
Do NOT upload your site content to this directory.
Your site content must be uploaded to the "/web" folder. You Must change the
directory to the "/web" directory.
Using WSFTP double click the up arrow until you are in the "/" (root) directory,
then double click the "web" directory. Or, follow the instructions for using
WSFTP. (screen shots, below)
If you are using a command line ftp program, type: cd /web.
- Host Name/Address: web1.chicagonet.net .
- When sending text files (.txt, .htm, .html, etc.) make sure you use ASCI mode. This will
keep your pages readable if you try to download them later and modify them.
- When sending any other files besides text files (.zip, .gif, .jpg, etc.) make sure you
use BINARY mode.
- The type of FTP server you will connect to is UNIX, or you may use Auto Detect Mode.
- If you do not use your FTP connection for 15 minutes (i.e. the connection is IDLE), the
FTP server will disconnect. If this happens, just restart your FTP session.
Recommended FTP Software (Windows 3.1/95/98/NT)
ChicagoNet recommends using WS_FTP for your file transfers. You may download the
software by clicking below:
WS_FTP for windows 3.1/95/98/NT
How to Use WS_FTP Software
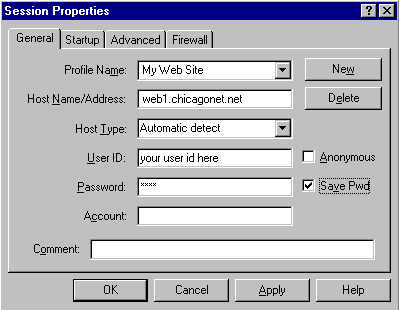
Once you have unzipped and installed WS_FTP, start the program. You will be prompted with
this screen. The first thing you must enter is a profile name. This is just a name for
your reference. WS_FTP allows you to save many different profiles. You then have to enter
the Host Name/Address. This will be your domain name. Next is the host type. You may leave
it on Automatic Detect, or you may go ahead and change it to Microsoft NT. Then enter your
main account userid and password. If you are unsure of these, you will need to contact
ChicagoNet. You may leave the account and comment sections blank. Checkmark the save
pwd check box.
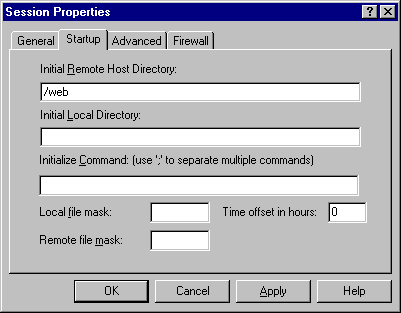
Next, go to the startup tab and type "/web" as shown below.
When you are done with the setup, press OK. (Make sure you are connected to the
Internet) You should establish a FTP connection at that time. After connecting you may
click on the HELP button for assistance in using the WS_FTP interface.


Microsoft Front Page
Microsoft Front Page
Microsoft Front Page is an exciting program that allows you to work
directly on your web site. No need to use FTP. In order to use this interface you will
need a copy of Microsoft Front Page on your computer. This software is not
provided by ChicagoNet.
Establishing a Front Page Connection
Note: Your start page (home page) must be
named: index.html .
- Open Microsoft Front Page Explorer.
- Under the File menu, select open front page web.
- Click the More Webs button.
- In the box "Select a Web Server or Disk Location", type
web1.chicagonet.net/~yourusername
- Hit Enter
- Wait a moment while Front Page Explorer finds your site on the Virtual
Server
- You will be prompted for a userid and password.
- Once you have established a connection, you will see your site files
appear in the front page explorer. Use File | Save to transfer files from your home or
office computer to your site.
For additional help using your Microsoft Front Page product, please
consult your Front Page manual for technical support information.
Once you have composed your html pages and graphics, you will use an FTP (File Transfer
Protocol) program to upload your files to our server. If you are
using Front Page Components on your page, you must use Front Page Explorer to transfer
pages to your site.
If you do not currently have any FTP utilities, may we recommend downloading:
NOTE: If you need help downloading and/or setting up the above utilities, please feel
free to contact ChicagoNet Technical Support either via telephone at 708-656-6900 or
e-mail at support@chicagonet.net.
WS FTP for Windows :
- Configure WS_FTP as shown above.
- Connect to ChicagoNet and run the WS_FTP program.
- After you are connected, change the directory to the "web" folder. You must
upload your content files and create directories inside the "web" folder.
Upload your .html and .gif files as follows:
Note: Your start page (home page) must be named:
index.html .
- Click on the desired file in the Local System text box.
- Click the arrow to the right of the Local System text box to transfer ( Upload ) the
file to the Remote System ( Web Server ).
- Upload all of your hypertext files (.html) and graphics files (.gif) . You will see them
appear in the Remote System text box as you upload each file.
- Close the FTP program.
- View your Home page by typing: http://web1.chicagonet.net/~yourusername
into your preferred browser.
Once you have composed your htm pages and graphics,you will use Fetch to upload your
files to our server. The procedure for this is as follows:
Note: Your start page (home page) must be named:
index.html .
Note: If you not have an FTP program, we recommend Fetch . (Macintosh)
- Connect to ChicagoNet and run the Fetch program.
- Open a new connection with the following parameters:
- Host: web1.chicagonet.net
- User ID: [your user name]
- Password: [your web site password]
- Directory: [web]
- Click on "Open" to open the connection. After it is done connecting, you
should see some files and directories in the window. If you don't connect successfully,
then you have probably not entered your user name or your password (or both) correctly.
**NOTE** The first time you ftp to your homepage account, using Fetch, you will
need to create an html folder. After connecting with Fetch, you may select Directories |
Create New from the Fetch menu and specify the new file name as: html.
- Move into the html folder by double-clicking on it.
- Make sure the radio button on the bottom of the window is set on "Automatic"
and click on "Put File". Browse around your hard drive for your html files and
graphics files, then click on "Open" to upload them. Choose the "Raw
Data" format for the upload.
Note: Your start page (home page) must be named:
index.html .
Open the following URL with your preferred web browser:
http://web1.chicagonet.net/~yourusername
Replace "yourusername" with your actual username.
It is in this stage of the process that you will have the most problems. Although we
will be unable to help you debug your hypertext, please be reminded that all it
takes is one small typo to make your whole web page fail . Please make sure that
you go over the instructions above one more time and that you have followed all of them to
the letter. Then re-check your html syntax. With patience, persistence, and lots of
manual-reading, we are certain that your presence on the WWW will be a success.
|